カラオケ行きますか?私は年に1回か2回ぐらい行きますかね。
カラオケの映像っていいですよねー最近は本人映像とか昔の
「一回のカラオケで同じ映像を何回も見る」
っていうのは減ってきましたけども、なんかバブル(知らないけど)を感じたりノスタルジックな雰囲気を覚えます。
目次
カラオケの字幕をMotion5で作ってみよう
今回、とある映像制作案件でカラオケ動画を作ることになりました。
といってもカラオケ動画として使うのではなく動画の中で使う小道具的なモノです。
せっかくですからMotion5でFinal Cut Pro Xのタイトルとして使えるようにしたいと思います。
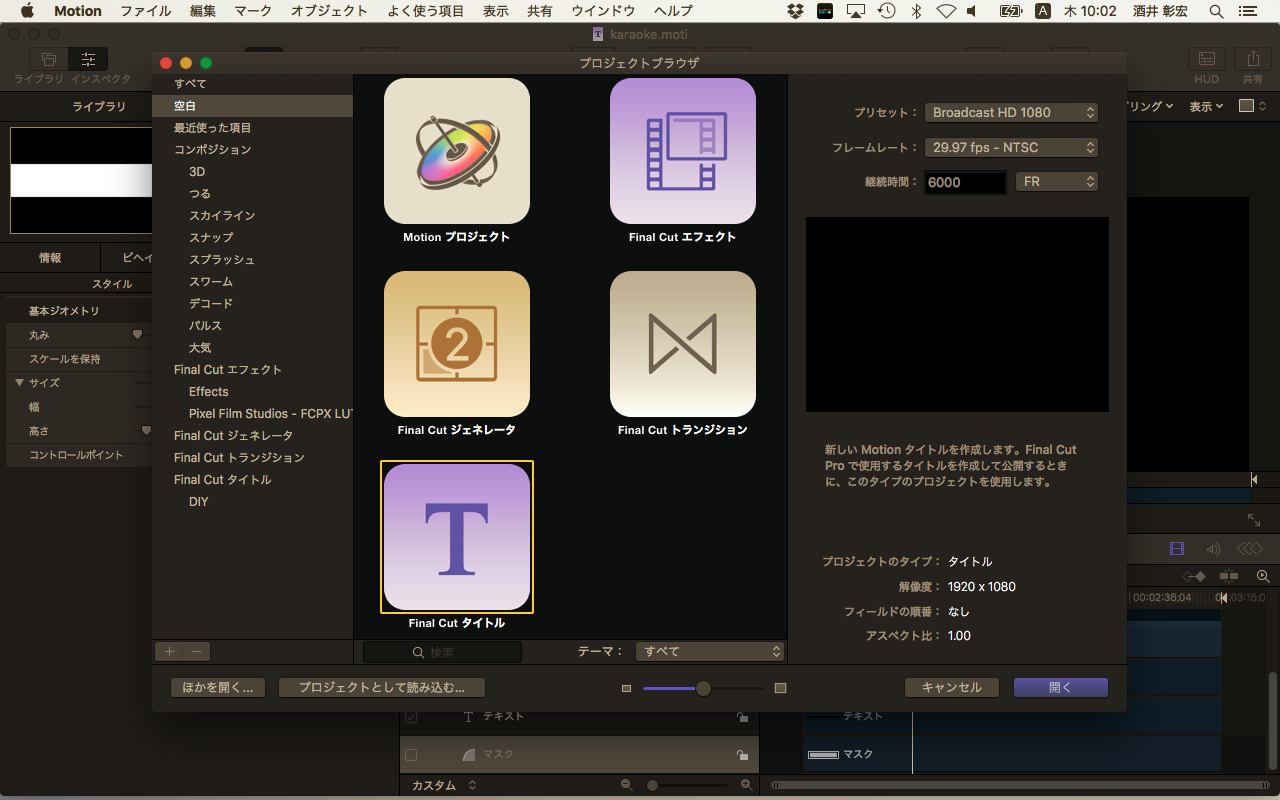
Motion5でFinal Cut Pro タイトルを選びます。
で、実際のタイトルを作っていくのですが、まずカラオケの字幕ってどんなものか確認しましょう。
YouTubeで「カラオケ」とか検索すると色々出てきます。正直なところ違法アップロードデスヨネコレ。
で、見ていくとカラオケ字幕の特徴としては
- 明朝体である
- 基本はセンタリング
- 結構大きめの見やすいサイズ
- 漢字やアルファベットにはルビ(ふりがな)が付く。
- 最初は白に黒いアウトライン、唄に合わせてカラー+白のアウトラインに変化する
- 一文字一文字がイキナリ変わるのではなく、左から右へジワジワと変わる。
というところでしょうか。ルビがカラオケっぽさを出してますねー
というわけで大き目の明朝体で太めのアウトラインを。
作ってみよう
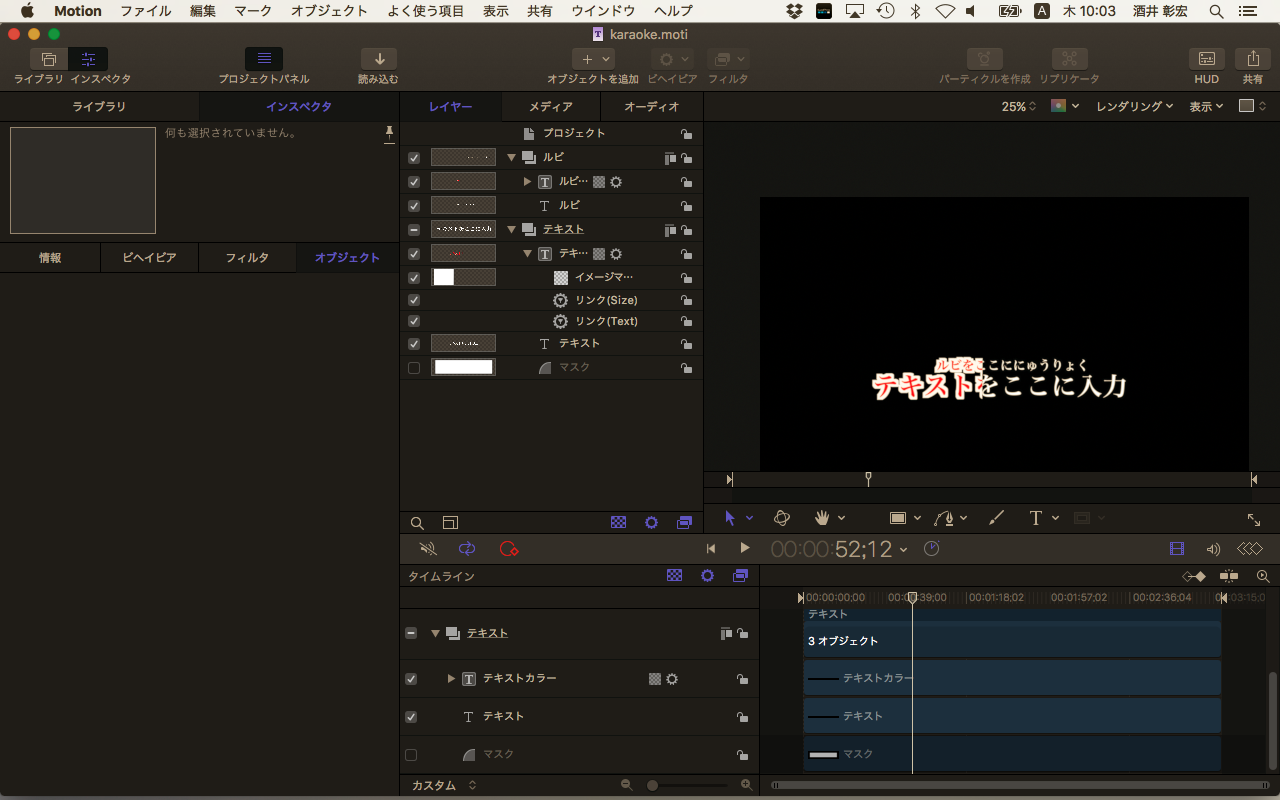
とりあえずまず完成したプロジェクトのスクリーンショットを置いておきます。
課題1.歌に合わせて文字を変化させる
まずこれを実現しない事にはカラオケ字幕にはなりません。
これには、フェースの色・アウトラインの色が違う(具体的には変化前と変化後)の二つの全く同じテキストを用意して、変化後のテキストをイメージマスクで隠し、そのマスクを動かすことで文字の色を変えていく方法にします。
- フェースカラー:白、アウトライン:黒のテキストをコピーして、フェースカラー:赤、アウトライン白に変更、それが元のテキストにぴったり重なっているような状況にする。
- レイヤーウインドウのコピーした変化後のテキストを右クリックし、「イメージマスクを追加」を選択。イメージマスクを作る。
- 矩形ツールを選択して、テキスト領域を全部塗りつぶすように配置して、2で制作したイメージマスクのインスペクタのマスクソースに制作した矩形を入れる。
- 3で制作した矩形を動かすことで色のついたテキストが元のテキストに上書きされる範囲を設定できるようになります。
ルビ用のテキストも同様にします。イメージマスクは最初に作った矩形を指定すると両方のテキストが同じ矩形の移動によって描画範囲を制御できるようになります。
課題2.テキストのサイズ・内容を同期させる
変化前・変化後と同じ内容のテキストがルビ・字幕用で2つずつある状況なのですが、これをそのままにしてしまうと文字入力のときに同じ内容のテキストを2回ずつ入力する。というめちゃくちゃ面倒くさいことになります。
これは手間でしかないので、変化後のテキストの内容は変化前のテキストの内容に常に一致するように設定しておきます。
- ビヘイビアから「リンク」を選択します。
- リンクを変更後のテキストへドラッグアンドドロップして適用します
- リンクインスペクタのソースオブジェクトを変更前のテキストに設定します。
- ソースパラメータ・適用にそれぞれ、オブジェクト->テキストを選択します。
- 同様にフォントサイズ用のリンクビヘイビアも新しく追加しておきます。サイズは「スタイル->スタイル->サイズ
- 最後に、これで変更後のテキストはFinal Cut Pro Xで編集する必要は無くなったので、テキストインスペクタのフォーマットタブ、詳細で”FCPで編集可能”のチェックを外しておきましょう。
- ルビ用のテキストにも同様の処理をしておきます。
これだけで、FCP Xからテキスト・ルビそれぞれ一度だけ入力すれば変更前・変更後のテキストそれぞれに入力したテキストが反映されるようになります。
同じようにリンクビヘイビアで、ルビの変更後の色をテキストの変更後の色に合わせたりしておくと便利でしょう。
課題3.FCP Xから制御できるようにする
これで殆ど終了。あとはFCP Xから制御できるパラメータを設定します。
具体的にはイメージマスクのソースとして設定した矩形の位置やサイズ、変更後のテキストのフェースの色など。
これはインスペクタの調整欄の一番右、”V”みたいなボタンを押して「公開」を選択するだけで出来ます。
ここまでできたら「保存」から、好きなテンプレート名、カテゴリ、テーマを設定して書きだしましょう。
実践 FCP Xから制御する
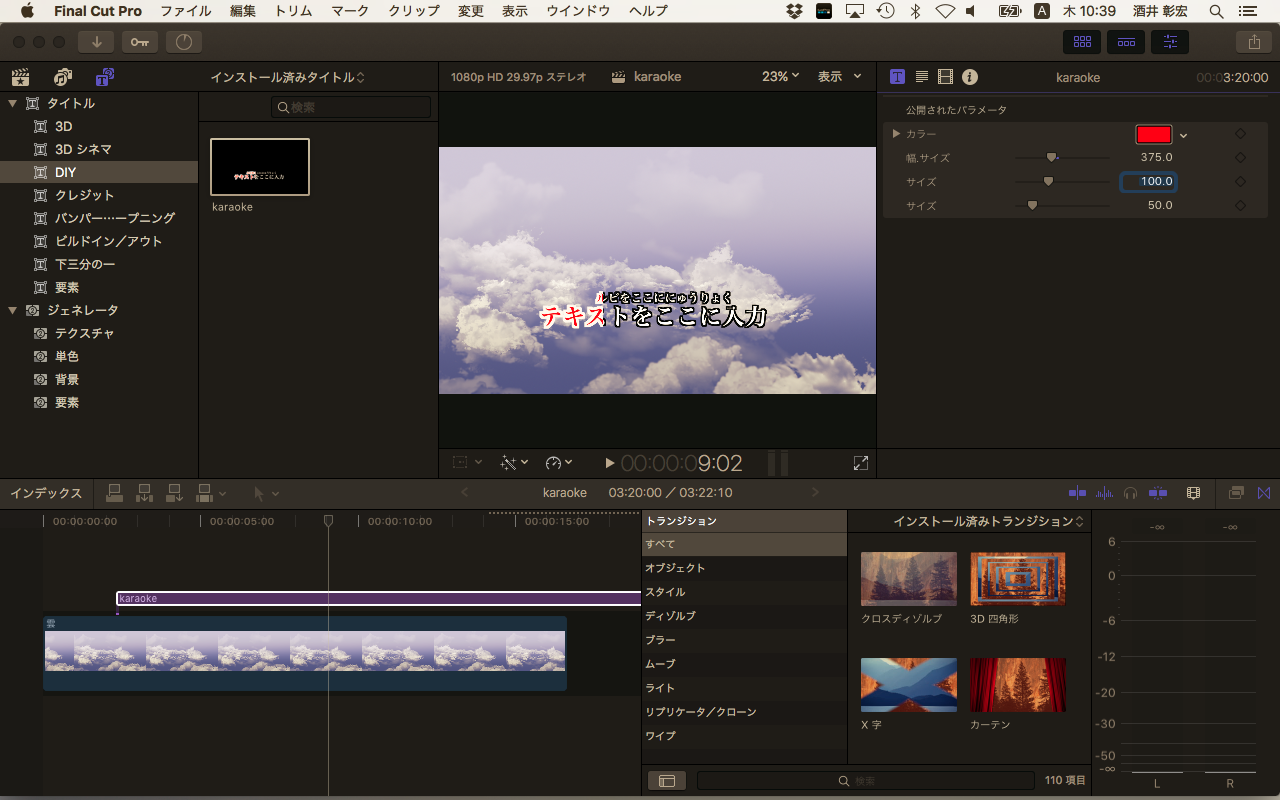
Motion5で保存後、FPCXを起動すると作ったタイトルがFCPXから利用できるようになっています。
早速利用してみましょう。D&Dで好きな位置へ置き、タイトルを選択してインスペクタを見ると「公開されたパラメータ」という欄に課題3で公開設定した内容出てきます。
今回は変更後のテキストのカラー、ルビとテキストのそれぞれのサイズ、それと一番肝心なマスクに設定してある矩形の幅・サイズを変更できるようになっています。
キーフレームをうまく使いながら歌とマスクのサイズを変更して下さい。
おわりに
これでカラオケ用字幕のFPC Xタイトルは完成。一応今回制作した完成版をコチラからダウンロードできるようにしておきます。ムービーのMotion Templates->Titlesの中の好きなカテゴリのフォルダに入れれば使えるようになるハズ。
フォントを変更したりすると表示が崩れるのでその点はご理解の上ご使用ください。
このタイトルプロジェクトが如何なる損害を与えたとしても責任は負えませんので自己責任でお使いください。
ではでは、楽しい動画制作ライフを。